
How to Crop Images in a Circle Shape with Photoshop
Tired of cropping your photos as rectangles and squares? Acquire how easy it is to crop images as circles with Photoshop, and how to salve the circumvolve with a transparent groundwork so the epitome looks dandy in a design or on the web! A step-by-footstep tutorial for Photoshop CC 2021 and earlier.
When cropping images in Photoshop, we normally call up of rectangle or squares. That's considering the Crop Tool in Photoshop has no other options. But who says we need to employ the Ingather Tool? Photoshop makes it but as piece of cake to crop images using option tools. And to crop an epitome in a circle, the Elliptical Marquee Tool is all nosotros need.
In this tutorial, I show y'all how to crop images as circles, and how to save the circumvolve with a transparent background and so you lot tin can place it in any design or upload it to the web!
I'g using Photoshop 2021 merely you tin follow along with whatsoever recent version.
Here's what the paradigm cropped in a circumvolve will await like when we're done, complete with transparent corners so information technology volition work on any background:

The final result.
Let's get started!
How to crop an image into a circle shape
Step 1: Open your image
Start by opening your image into Photoshop. I'll use this paradigm from Adobe Stock:

The original image. Photo credit: Adobe Stock.
Related: How to get your images into Photoshop
Step 2: Unlock the Groundwork layer
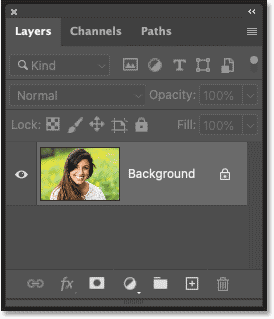
In the Layers panel, the prototype appears on the Background layer:

Photoshop's Layers console.
Before cropping the image to a circle, the Groundwork layer needs to be converted into a normal layer. That'southward because the areas effectually the circumvolve will need to be transparent, and Groundwork layers exercise not support transparency.
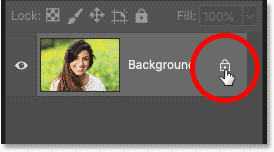
To convert the Background layer to a normal layer, only click on its lock icon. If you're using an older version of Photoshop and clicking the lock icon does not piece of work, press and agree the Alt (Win) / Option (Mac) key on your keyboard and double-click on the Background layer:

Clicking the lock icon.
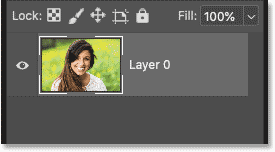
Photoshop renames the Background layer to "Layer 0" and we're gear up to ingather the paradigm into a circle:

The Background layer is at present a normal layer.
Stride 3: Select the Elliptical Marquee Tool
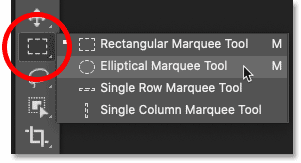
Select the Elliptical Marquee Tool from the toolbar. Past default, the Elliptical Marquee Tool is hiding backside the Rectangular Marquee Tool. So you'll demand to right-click (Win) / Control-click (Mac) on the Rectangular Marquee Tool then choose the Elliptical Marquee Tool from the carte du jour:

Selecting the Elliptical Marquee Tool.
Pace iv: Draw a circular selection outline
Click on your paradigm and begin dragging out an elliptical selection outline. To strength the pick outline into a perfect circle, press and hold the Shift key on your keyboard every bit you elevate.
Don't worry about getting the circle's location within the image exactly correct. We'll movement it into position in the next pace. For at present, simply make sure the circle is large plenty to surround the expanse you want to keep.
When yous're done, release your mouse button and and then release the Shift key. Make sure you release your mouse button outset, and then the Shift key, or the pick outline will snap dorsum into a freeform elliptical shape:

Printing and concur Shift and elevate out a circular selection outline.
Step v: Reposition the selection outline
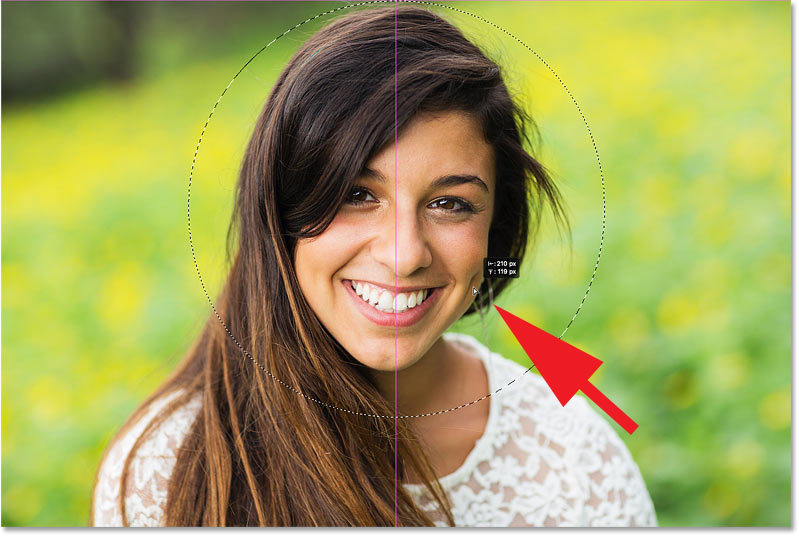
To reposition the selection outline effectually your subject, click inside the outline and drag it into place. Here I'thousand moving it to center the adult female's confront within the circumvolve. This is the area I want to keep. The residual of the image outside the circle will exist cropped away.
Annotation that in the screenshot beneath, the magenta line running from superlative to lesser through the image is simply one of Photoshop's Smart Guides, telling me that the selection outline is now vertically centered in the certificate. Smart Guides disappear when you lot release your mouse button:

Click and drag the circular selection outline into place.
Stride vi: Invert the choice
The just problem is that we've selected the area inside the circumvolve, when what we really need is to select everything outside the circle, since that's the expanse we want to crop away.
To prepare that, invert the choice by going upward to the Select menu in the Menu Bar and choosing Changed:

Going to Select > Inverse.
Stride seven: Delete the image outside the circle
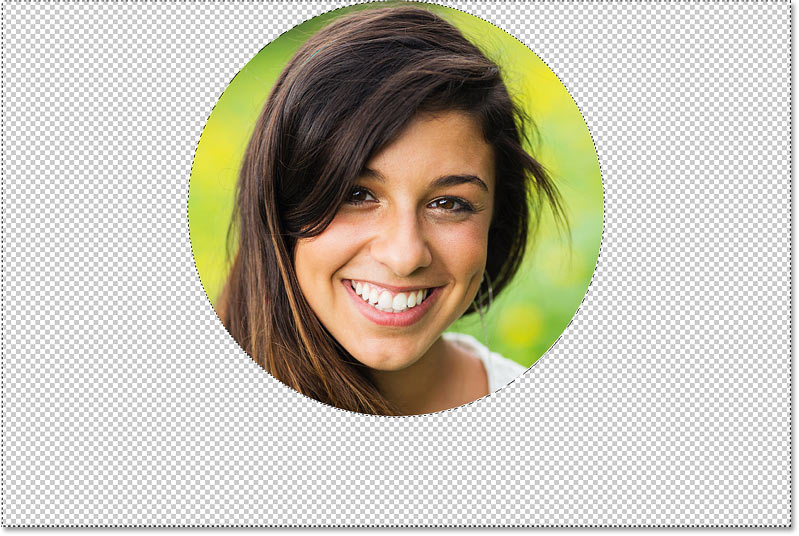
So with the option inverted, delete the area effectually the circumvolve by pressing the Backspace (Win) / Delete (Mac) cardinal on your keyboard. The deleted area is replaced with a checkerboard design which is how Photoshop represents transparency.
If the deleted area becomes white instead of transparent, or Photoshop opens the Fill dialog box, information technology'due south most likely considering you forgot to unlock the Background layer dorsum in Step ane:

Printing Backspace (Win) / Delete (Mac) to delete the image effectually the circumvolve.
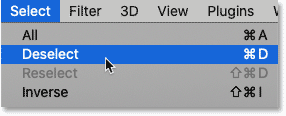
We don't need our option outline anymore, so remove information technology by going up to the Select menu and choosing Deselect:

Going to Select > Deselect.
Step 8: Crop away the transparent areas
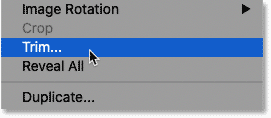
To crop the epitome effectually the circle and trim abroad the transparent areas, go up to the Image carte du jour and choose Trim:

Going to Epitome > Trim.
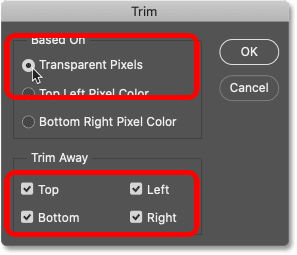
Then in the Trim dialog box, choose Transparent Pixels at the top, and make sure that Top, Bottom, Left and Correct are all selected at the bottom:

The Trim options.
Click OK to close the Trim dialog box, and Photoshop instantly trims away the surrounding transparent areas, leaving us with our prototype cropped every bit a circumvolve.
Since the corners are transparent, whatsoever groundwork we place the image onto volition show through the corners while the image in the circumvolve remains visible:

The image is now cropped to a circle.
Step 9: Save the image every bit a PNG file
To continue those corners transparent, we need to save the prototype in a file format that supports transparency. The JPEG format does not, but PNG does. And PNG is widely supported in web browsers, making it a smashing option.
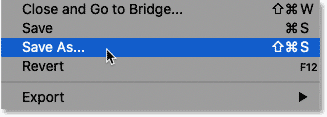
To save the paradigm as a PNG file, go up to the File menu and choose Save Equally:

Going to File > Salvage Equally.
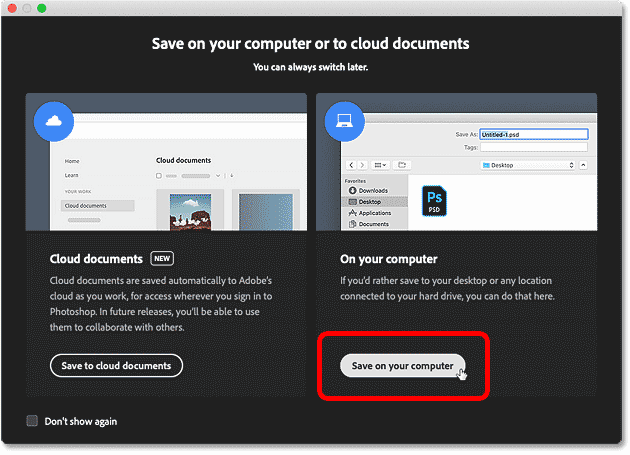
In the well-nigh contempo versions of Photoshop, you'll be asked if yous want to save the file to your figurer or equally a cloud document. Choose Save on your computer:

Choosing the "Save on your calculator" option.
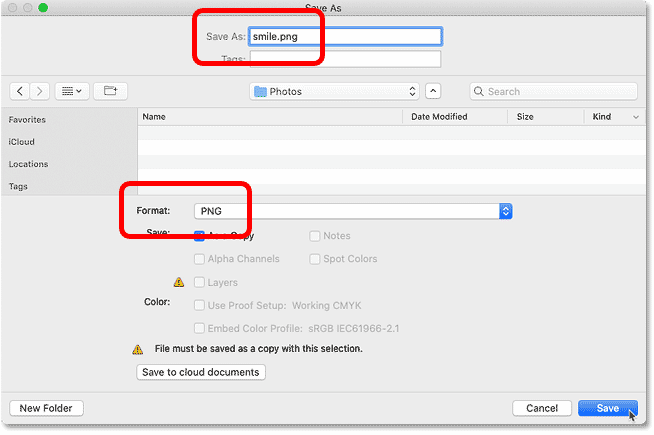
So in the Save Every bit dialog box, set up the Format choice to PNG. Proper name your file, choose where y'all desire to relieve it, and then click Save:

Saving the cropped image as a PNG file.
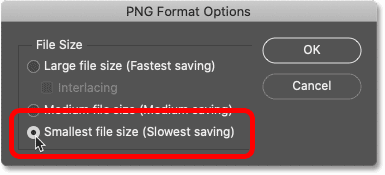
Finally, in the PNG Format Options, choose Smallest file size and then click OK to save the image:

Saving the PNG file at the smallest size.
And at that place we have it! That's how to crop an image in a circle in Photoshop! And that brings us to the cease of our series on cropping images in Photoshop!
You can bound to any of the other lessons in this Cropping Images in Photoshop series. Or visit our Photoshop Nuts section for more topics!
